2008年12月9日 星期二
20081208
◆Plane
◆Auto Key
◆Time Configuation
【步驟】
一、製作紙片
1.在Perspective觀視埠內,以Plane建立一長方形紙片。
2.在螢幕下方的座標欄,將其X及Y均改為0。
3.進入Modify,修改其長寬參數,Length: 20, Width: 28.2。Length Segs及Width Segs為1。
4.滑鼠右鍵點按該紙片,選Clone,複製一紙片,設其色彩為紅色,將它的Z軸位置降置0以下。
二、為紙片設雙面色
1.選取原紙片。
2.進入材質編輯器。拖拉放一材質球給原紙片,點按Diffuse的色票編輯器,調整為紅色。
3.鉤選右上的Two-Sided (雙面)。
三、設定Auto Key並製作動畫
1.點按螢幕下方的AutoKey鈕。觀視埠的四週會出現紅色框,表示Auto Key是在使用狀態。
2.將滑標移到第二格,在觀視埠內將紙片往X軸向移動。
四、測試動畫
1.關閉Auto Key。
2.按動畫播放鍵。
五、修改動畫
1.啟動Auto Key。
2.將滑標移到第20格。
3.將紙片往高度移。
4.同步驟三,測試動畫。
六、複製Key
1.啟動Auto Key。
2.滑標移到第21格。
3.按滑鼠右鍵,將Souce欄更改為20。這表示第21格的內容會與第20格相同。
4.將滑標移到40格,將紙片移到非同一軸線上的另一位置。
5.從主工具列選用旋轉工具,將該紙片旋轉約九十度。
七、紙片翻轉
1.在Auto Key啟動狀態下,滑標移到第41格。
2.按滑鼠右鍵,將Souce欄更改為40。
3.將滑標移到60格,將紙片移到非同一軸線上的另一位置。
4.從主工具列選用旋轉工具,將該紙片翻轉約180度。
5.測試動畫。
八、另設旅程
1.在Auto Key啟動狀態下,滑標移到第61格。
2.按滑鼠右鍵,將Souce欄更改為60。
3.將滑標移到80格,將紙片移到非同一軸線上且離原點較近的位置。
4.從主工具列選用旋轉工具,將該紙片翻轉約180度。
九、回到原處
1.在Auto Key啟動狀態下,滑標移到第100格。
2.按滑鼠右鍵,將Souce欄更改為0。
3.測試動畫。
4.關閉Auto Key。
十、輸出動畫
1.從主選單選擇Rendering > Render...。
2.從浮動視窗的Time Out圈選Range,它內設為0到100。
3.將Output Size設為320x240。
4.點按Render Output的File...鈕。
5.擇定存檔位置,最好在D槽,命英文名,選Avi格式,按儲存,再按OK。
6.按Render鈕。
十一、動畫影片上傳部落格
1.在部落格的建立或新增文章或修改文章模式下,點按編輯修上方的新增影片。
2.依要求選片源、定標題 (記得用英文)及鉤選同意條文,上傳。
2008年12月2日 星期二
20081202
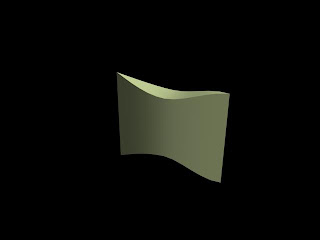
▲Flying_Paper。
【新功能】
1. Plane
2. AutoKey
3. Time Configuation
【步驟】
一、製作紙片
1.在Perspective觀視埠內,以Plane建立一長方形紙片。
2.在螢幕下方的座標欄,將其X及Y均改為0。
3.進入Modify,修改其長寬參數,Length: 20, Width: 28.2。Length Segs及Width Segs為1。
二、設定Auto Key並製作動畫
點按螢幕下方的AutoKey鈕。觀視埠的四週會出現紅色框,表示Auto Key是在使用狀態。將滑標移到第二格,在觀視埠內將紙片往X軸向移動。
三、測試動畫關閉Auto Key 按動畫播放鍵。
四、修改動畫啟動Auto Key 將滑標移到第20格。將紙片往高度移動。同步驟三,測試動畫。
五、複製Key 啟動Auto Key。滑標移到第16格。按滑鼠右鍵,將Souce欄更改為15。這表示第16格的內容會與第15格相同。將滑標移到指定A格,將紙片移到非同一軸線上的另一位置。從主工具列選用旋轉工具,將該紙片旋轉角度。
六、紙片翻轉 1. Auto Key啟動狀態下,滑標移到A格。 2.按滑鼠右鍵,將Souce欄更改為a數值。 3.將滑標移到b格,將紙片移到非同一軸線上的另一位置。 4.從主工具列選用旋轉工具,將該紙片翻轉角度。 5.測試動畫
七、另設旅程在Auto Key啟動狀態下,滑標移到第d格。按滑鼠右鍵,將Souce欄更改為c。將滑標移到e格,將紙片移到非同一軸線上且離原點較近的位置。從主工具列選用旋轉工具,將該紙片翻轉角度。
八、回到原處在Auto Key啟動狀態下,滑標移到第f格。按滑鼠右鍵,將Souce欄更改為0。測試動畫。關閉Auto Key。
九、輸出動畫從主選單選擇Rendering > Render...。從浮動視窗的Time Out圈選Range,它內設為0到100。將Output Size設為320x240。

點按Render Output的File...鈕。擇定存檔位置,最好在D槽,命英文名,選Avi格式,按儲存,再按OK。按Render鈕。

十、上傳到部落格在部落格的建立或新增文章或修改文章模式下,點按編輯修上方的新增影片。
2008年11月25日 星期二
20081125






2008年11月18日 星期二
20081118
 (▲上圖為練習完成圖)
(▲上圖為練習完成圖)【新功能學習】
◆Attach(視埠上有多個物件,此功能可結合成為一個物件;或者是線段之間要結合)
◆Cross Section(橫截面)
◆Surface(曲面)
【複習舊功能】
◆Weld(焊接)
【方法一、繪製步驟】
二、Attach
1.首先選取第一個線條,按滑鼠右鍵,選Attach,把三條線Attach成同一個物件,選擇其中一條線按Attach在點另外兩條線。
註:也可以選用指令面板的下掛板內的Attach鈕)
按滑鼠右鍵,以離開Attach操作。(註:點按指令面板上的Attach,使黃底恢復成原狀。)
三、Cross Section
1.接下來於指令面板的Geometry欄內選Cross Section,在Perspective觀視埠內用Cross Section把三條線建立中間的連結線,在組合物件裡點下Cross Section再點其中一條線 然後會發現滑鼠跟線中多了連結的虛線,再把它接到另一條線,點完後再點第三條,你會發現這三條線的點會多出現了連結的線要有順序的從下至上或從上至下,之後按滑鼠右鍵,以離開Cross Section。
*(這個步驟要注意的是,是否三條線的起始點都在同一邊。)
四、Surface
1.接下來在Modify中的功能列表裡選擇surface>建立表面,即可看見物件之完整形體。
2008年11月11日 星期二
20081111
【重點新功能】
• Mapping > Unfold Mapping
• Tools > Render Template
【製作流程】
一、塑形
1.在Perspective觀視埠以Box畫出HP紙盒不含掛板的長寬高。將其Parameter的值設定如下
Length Segs為2
Width Segs為1
Height Segs為1
2.加入Edit Poly修改器。
3.進入Vertex次物件。
4.於Top觀視埠,將其中的二分厚度,調整為吊掛板的厚度。
5.進入Face次物件,利用Extrude增加吊掛板的高度。
6.選取盒身正面,以Scale工具,順水平軸向縮小。
7.進入Vertex次物件,將盒形細部調整。
8.離開次物件。
9.存檔。
二、加上修改器
1.開啟材質編輯器,將第一個材質球拖拉放給盒子。
2.在盒子被選取的狀態下,從指令面板選Modify,從Modifier List內加入UVW Mapping修改器。
3.接著再加入UnwrapUVW修改器,並打開該修改器左側的十字,選取Face次物件。
4.點按下掛板內的Edit鈕>Edit UVWs視窗出現。
5.從Edit UVWs視窗上的主選單,選擇Mapping > Unfold Mapping。
(↓下圖為Unfold Mapping跟Normal Mapping之差異比較圖 )
三、產生Render UVWs樣板
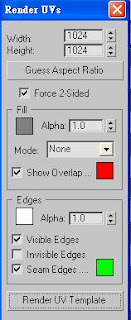
1.從Edit UVWs視窗上的主選單,選擇Tools > Render UVWs Template。
2.於對話框點按最下方的Render UV Temaplate功能鍵。(↓如下圖)

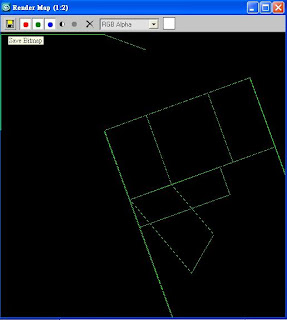
3.會出現Read Map視窗,便儲存樣版渲染圖為jpg格式。(↓如下圖)

四、在Photoshop打版
1.在Photoshop將前一步驟之jpg檔開啟。
2.於圖層視窗內,解除鎖死,將它命名為樣版底圖。
3.複製樣版底圖二次,分別取名為正側面底圖及背面底圖。
4.新增圖層,取名為正側面彩繪。
5.新增圖層,取名為背面彩繪。
6.將上述四個圖層製作完成後合併為完整展開圖,再存jpg檔。(↓如下圖)

五、連結打版貼圖
1.在3ds max的材質編輯器內,點按Diffuse貼圖鈕,從Bitmap選項中,選取上一步驗所存的打版彩繪圖。
*補充要點:如果要更改打板彩繪圖,則在材質編輯器內,將Specular旁的小方格點住托拉至Diffuse旁的小
方格,即可重新到Bitmap裡選取欲更改的圖。
六、快速渲染
1.點按QuickRender。
【完成圖】




































